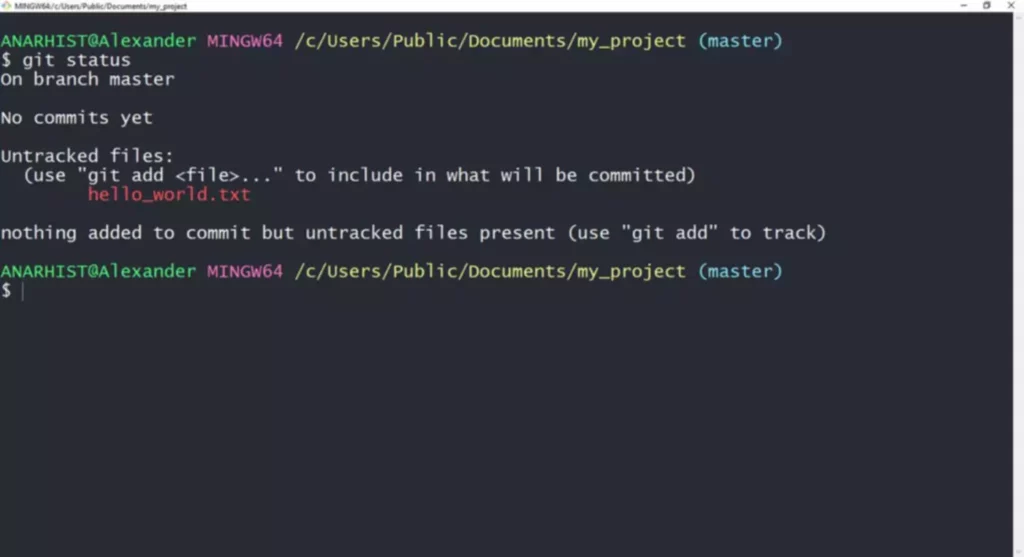
Микроразметка: как ее сделать на сайте и проверить ошибки
На основе этого способа можно определить все существующие ошибки. Для этого достаточно лишь ввести проверка микроразметки ссылку страницы, где необходимо проверить микроразметку. Если не использовать словарь в микроразметке, то в Фейсбуке поисковик все равно будет пытаться подтянуть превью.
Проверка структурированных данных Google
Если говорить чуть более сложно, то микроразметка — это дополнительные теги и атрибуты в HTML-коде страницы, которые помогают донести поисковым роботам чуть больше информации о её содержимом. Особенностью этого синтаксиса является то, что с его помощью выполняется разметка только в заголовке документа. На сегодняшний день подобной микроразметкой пользуются в основном социальные сети Facebook, VK. Twitter, так как она позволяет вытянуть красивый сниппет, правильно подтянуть и сформировать последовательность данных (заголовка, описания, картинки, Title страницы, ее URL, автора и т.д.). Сервис генерирует код разметки, который нужно вручную перенести на сайт. Чтобы начать разметку, выберите сайт, укажите тип нужной страницы и ее URL.
Синтаксис семантической разметки и варианты их сочетания со словарями
Помимо отслеживания технического состояния микроразметки, сегодня также можно использовать Google Search Console для наблюдения за её эффективностью в поисковой выдаче. При ближайшем рассмотрении можно заметить, что микроразметка типа Recipe внешне очень похожа на HowTo. Этот тип разметки можно применить на веб-странице, на которой объясняется, как шаг за шагом достичь определённой цели.
Пример микроразметки Organization

Это может включать в себя название компании, её адрес, номер телефона, рабочие часы, логотип и многое другое. Если вы добавите разметку, это не будет 100% гарантией отображения расширенных сниппетов после индексации. Когда сайт попадает под санкции поисковых систем, расширенные сниппеты могут удаляться. После того, как была сделана разметка контента, необходимо проверить ее на ошибки с помощью валидатора, и убедиться в том, что поисковые роботы смогут обнаружить структурированные данные. В стандартной HTML или XHTML разметки страницы чаще всего применяются такие теги, как «class», , .
Наказания за неправильную микроразметку от Google
Для чего потребуется ввести фрагмент кода или ссылку на страницу. Все проблемы отмечаются красным цветом и сопровождаются текстом. Расширенные сниппеты помогают продвигаться сайтам с полезным контентом, но имеющим низкую позицию. Поисковик его выхватывает и показывает в расширенном сниппете, но не ранжирует при этом сайт в ТОП-1.

Микроразметка для интернет-магазина
Он позволяет показать Google на примере одной страницы где брать данные разметки и по аналогии заставить Google собирать данные с остальных похожих страниц сайта. Избегайте использования несовместимых типов микроразметки на одной странице, например . Это может привести к конфликтам и неправильному отображению данных. С их помощью веб-мастер может вручную проверить микроразметку. Проверка делается для того, чтобы убедиться в правильности написания микроразметки и дальнейшей ее обработке поисковыми системами. Эти сервисы одинаково эффективно проверяют все типы микроразметок, в том числе уже устаревших.
OpenGraph стал популярным инструментом, который широко применяется для улучшения визуального представления контента в социальных медиа. Но сразу видно, что ссылка ведет на рецепт, и даже можно примерно понять ингредиенты пиццы. Такой сниппет гораздо привлекательнее обычно, а значит может привести больше пользователей именно на ваш сайт. Как видно со скриншота выше, сниппет увеличивается чуть ли не в два раза. Это очевидно повышает привлекательность сниппета, а соответственно позволяет получить больше трафика на сайт, конечно же, при условии нахождения в ТОПе.
Не соответствующая контенту микроразметка
Также микроразметка позволяет улучшить внешний вид сниппета, а это в свою очередь может повысить его привлекательность для пользователя, и в итоге пользователь перейдет именно на ваш сайт. Это универсальный язык, который понимает большинство поисковых систем, таких как Google, Яндекс, Bing, Yahoo. Прежде всего для удобства пользователя, поскольку помогает оптимизировать поиск, так как кратко и емко передает содержимое сайта. Например, на странице с рецептом, структурированные данные будут включать список ингредиентов, время и температуру готовки, количество калорий в блюде. А для интернет-магазина – товар и его цену, характеристики, отзывы. Вы можете сгенерировать свою собственную микроразметку типа Product, используя как Мастер разметки структурированных данных, так и Merkle Schema Markup Generator.
Это будет считаться манипуляцией и сайт может получить ручные санкции от асессоров. Данный тип микроразметки позволяет разметить данные об организации для того, чтобы выделить их в глазах поисковой системы. Это позволяет структурировать эти данные, чтобы поисковой системе было легче их получить. Данный синтаксис микроразметки был разработан специалистами из W3C (World Wide WEb Consortium) с целью структурирования данных на сайте. Данный синтаксис схож с Microdata, так как тоже размечается непосредственно в HTML-коде. Сейчас данный синтаксис редко используется для стандартной микроразметки, так как он немного сложнее в реализации чем Microdata.
А также возможность оставить оценки должна быть у всех, то есть оценки не должны модерироваться. Это поможет обновить данные в поисковой выдаче и обеспечить актуальность разметки. После внесения изменений в микроразметку рекомендуется провести переиндексацию страницы, которое можно произвести с помощью Yandex.Вебмастер и GSC. Создание уникальной разметки позволяет выделиться среди конкуренции и предложить пользователю уникальный и ценный контент. Целевое использование микроразметки для определенных страниц обеспечивает точность и релевантность данных. Также можно использовать seo-плагины для браузера, например Alaev SEO Tools.
Каждому владельцу сайта хочется, чтобы его детище было в топе выдачи. А если это еще и сайт относящийся к бизнесу, это должно также приносить прибыль. С микроразметкой видео ролик будет лучше отображаться в результатах поиска. В этом примере itemReviewed определяет продукт, на который написан отзыв, reviewRating устанавливает рейтинг продукта, а author определяет автора отзыва.

Когда все элементы будут размечены, перейдите на страницу предварительного просмотра. Если вас все устраивает в отображении страницы, опубликуйте изменения и переходите к следующей. В большинстве случаев в интернет-магазине есть каталог товаров, продуктовые страницы, страница контактов, информация про оплату и доставку.
Рецепты с соответствующей микроразметкой могут попасть в самую верхнюю часть поисковой выдачи — в карусель рецептов. Эта карусель располагается в самом верху поисковой выдачи, и попадание на неё может принести вам очень много трафика. Удачное место для навигационных цепочек — в шапке сайта или под панелью навигации. Product также позволяет вам получить значок «Продукт» (Product) в Google Картинках, что позволит изображению выделяться среди других и побуждать пользователей кликнуть по нему.
Обычно это вызывает много споров с разработчиками интернет-магазинов. Но реалии таковы, что в случае с категорией стоит размещать микроразметку Product со свойствами AggregateOffer (диапазон цен категории) и AggregateRating (средняя оценка товара в категории). Это идет немного вразрез с документацией того же Google, но что поделать, важен ведь результат. Если вы все сделает правильно и в результате ваш сниппет будет получать больше кликов, то думаю можно смело говорить что да.
Чаще всего SEO-специалисты и владельцы сайтов используют Мастер разметки структурированных данных от Google (Google Structured Data Markup Helper). Он предлагает 12 типов микроразметки Schema, чего более чем достаточно для начинающих. Для внедрения микроразметки на страницы сайта нужно для начала выбрать словарь и подходящий синтаксис. Кстати, цену можно указывать не точным числом, а диапазоном (например, если на сайте несколько ценовых предложений о покупке данного товара). JSON-LD или JavaScript Object Notation for Linked Data – формат описания контента с помощью связанных объектов.
Только не рассказывайте ребятам из Google какие санкции дает Яндекс за накрутку поведенческих факторов.. Довольно интересный тип микроразметки, который нужен только если у вас в сниппете главной страницы в Google выводится окно поиска (если нет, то размещение разметки ни на что не повлияет!). Очень часто пользователи ищут информацию по картинкам или ищут определенные картинки по своим запросам. Микроразметка картинок с вашего сайта помогает фото ранжироваться по тематическим запросам.
- Со времен зарождения идеи семантической разметки данных использовались разные словари и синтаксисы.
- Чтобы сгенерировать свою собственную микроразметку Breadcrumbs, используйте инструмент Merkle Schema Markup Generator.
- В результате блок описания сниппета начнется со стоимости товара и валюты, в которой эта стоимость указана.
- Согласно рекомендациям поисковой системы микроразметка должна содержать те же элементы, что присутствуют на странице.
- Мы тут же соберём проектную команду и подготовим необходимое решение.
Проигрывает Schema.org из-за меньшего количества набора объектов и свойств. Подробнее о том, как установить Dublin Core к себе на сайт мы описали в статье. Для формирования большой библиотеки сайтов во всемирной паутине. Подробнее о том, как установить Open Graph к себе на сайт мы описали в статье.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.